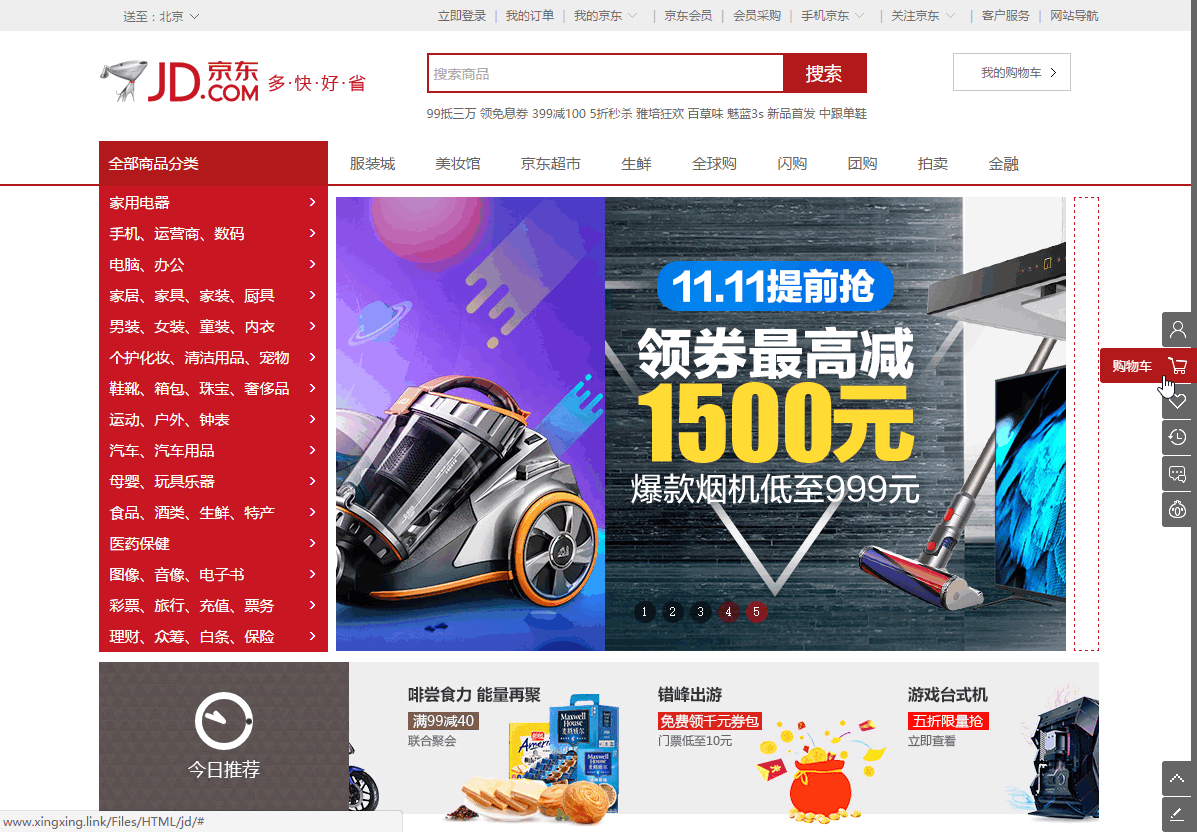
纯CSS仿京东首页
花了一点时间,将京东首页模仿了一遍,主要是上面以及中间轮播图部分,效果非常不错,喜欢的赶紧过来看看啦~

花了一点时间,将京东首页模仿了一遍,主要是上面以及中间轮播图部分,再下方就随意布局了一下,整体效果还是非常不错的,各种鼠标交互都有,除了鼠标单击事件,因为为了保证不用JS,所以没有写JS部分,轮播图等滚动动画都是预定好的,轮播速度加快是为了方便预览。
通过这次布局又继续学到了很多东西,虽然现在已经能够随手将网页布局出来,但是很多细节还是可以继续升级优化的,毕竟活到老学到了。
在写京东首页的时候还出现了一个挺好玩的事情,那就是我写完大概2/3的首页后,昨天早上打开京东准备继续写的时候,没想到京东首页已经更换新版了。
原版的京东首页没记错的话,布局宽度固定为1243px,改版后的首页宽度变成了1190px,不过我写首页的时候,选择了1000px,虽然窄了点,但是这么做有两点好处,一是差异化,再就是方便预览了。
同时,在我把网页上传到服务器上后,打开网页出现了一点点的布局错误以及链接变了个颜色,可能是因为压缩网页导致的,不过并不是什么大问题,修改了一下再次上传就没问题了,链接颜色的话,上次后变色是因为没有指定a以及a:link的颜色导致了这种情况,而本地就没有这种情况。所以还是得注意一下才行。
还有一个小BUG我没有去修复了,就是左上角地址那里,用IE浏览器会出现点小问题,这也是我做到后面才发现的,所以就没有再回去修改了,因为右上部分同样也有三角形旋转并且没有BUG的。